We’ve got a new episode of Technical Difficulties out today, and if you’re interested in making your website more mobile-friendly, you might really enjoy it.
Listener Nate Ferguson had a helpful suggestion the other day:
@techdiffpodcast The copious show notes are great, but could you truncate them for Huffduffer the way 5by5 does?
— Nathan Ferguson (@NateTehGreat) January 17, 2014@techdiffpodcast I.e. full text RSS, but shortened description? To see what I mean: Huffduff an ep. of B2W, then an ep. of Tech Diff.
— Nathan Ferguson (@NateTehGreat) January 17, 2014I’ve never been a heavy user of Huffduffer, so @potatowire has been handling the podcast’s account for us. Still, I think Huffduffer is really cool and it’s popular with a lot of smart people like Merlin Mann.
Being the curious type (and knowing I had to be the one to code up the solution anyway) I went digging.
There seem to be three ways to get something into Huffduffer. First, you can manually enter an audio file via their website. You can also use their Chrome extension, which puts an icon in your Chrome address bar when you visit a page with an audio file. Finally, you can use their handy bookmarklet.
Manual Entry
Manually entering the audio on their website is simple enough—the listener types the relevant information into the fields and hits submit.

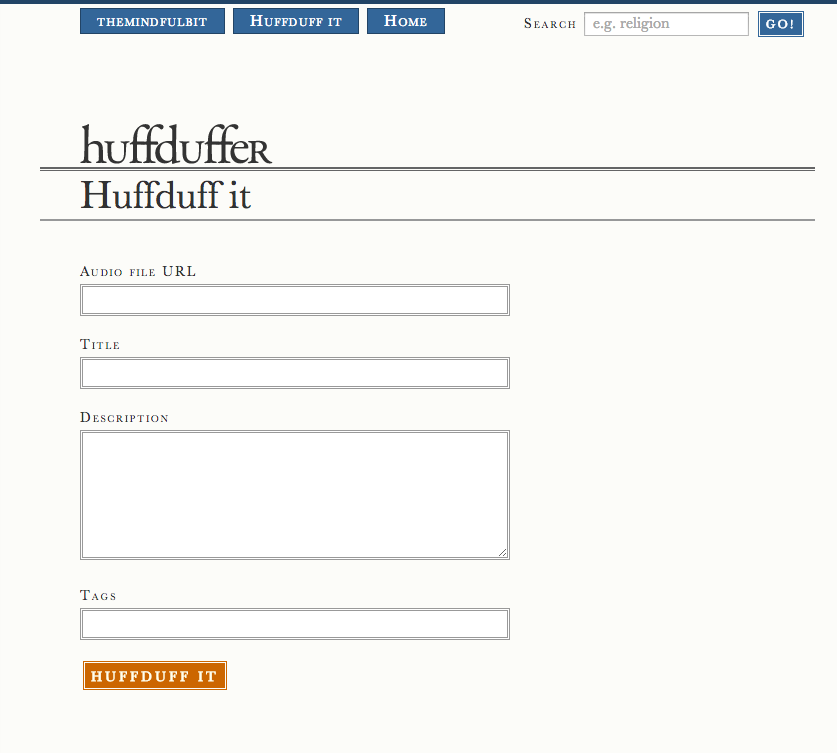
Huffduffer Submissions Page
As a podcaster, there’s not much we can do to improve that process besides make the download link, title, and summary easy to find on the episode page.
The Chrome Extension
The Chrome Extension is a bit more challenging. It pulls information from the audio file download link, but by default it uses the link’s text, which in our case is an unhelpful “DOWNLOAD”.

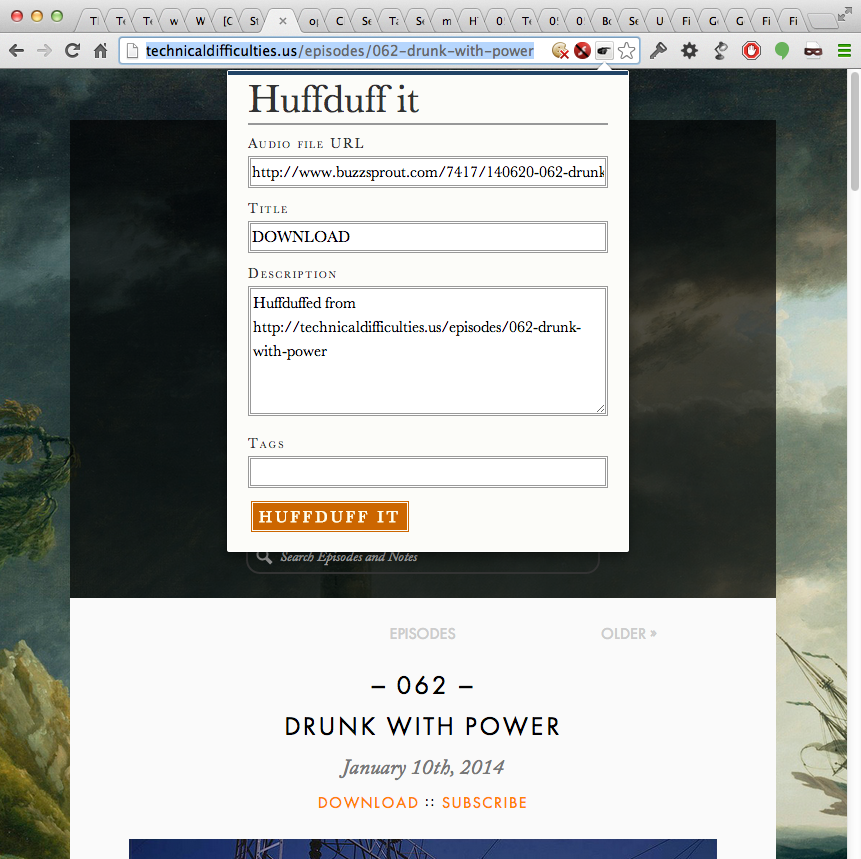
Not helpful
You can fix this by adding a title attribute to HTML anchor. Our link now looks like this:
1
<a href="{{ download }}" title="Technical Difficulties {{ number }} - {{ title }}">Download</a>
Everything in the curly braces is for our CMS, so you’ll need to use your own code there. When Huffduffed (is that the right verb?) it now puts out the name and number of the show, plus the episode title.
As near as I can tell, there’s no way to automatically populate the description field on the Chrome extension. Thankfully, that’s not the case when it comes to the Huffduffer bookmarklet.
The Bookmarklet
In this post on the Huffduffer support site, creator Jeremy Keith crafted a great solution:
I’ve just rolled out some code changes that I hope will help with pre-filling fields when huffduffing. The bookmarklet now tries the grab a description from the meta name=”description” element, and tags from the meta name=”keywords” element.
Not all websites are providing this metadata, but when they are, it should help to make huffduffing a bit better.
Here’s how you can implement these changes to your own podcast site.
Within your site’s HTML <head> tag, add the following two lines:
1
2
<meta name="description" content="{{ if summary }}{{ summary }}{{ endif }}">
<meta name="keywords" content="{{ if topics }}{{ topics_list }}{{ endif }}">
Just like before, everything within the content="" attributes is specific to our CMS, so use the appropriate code snippets for your site’s templating engine.
After implementing these small fixes, our site seems to be Huffduffing a lot better than before.

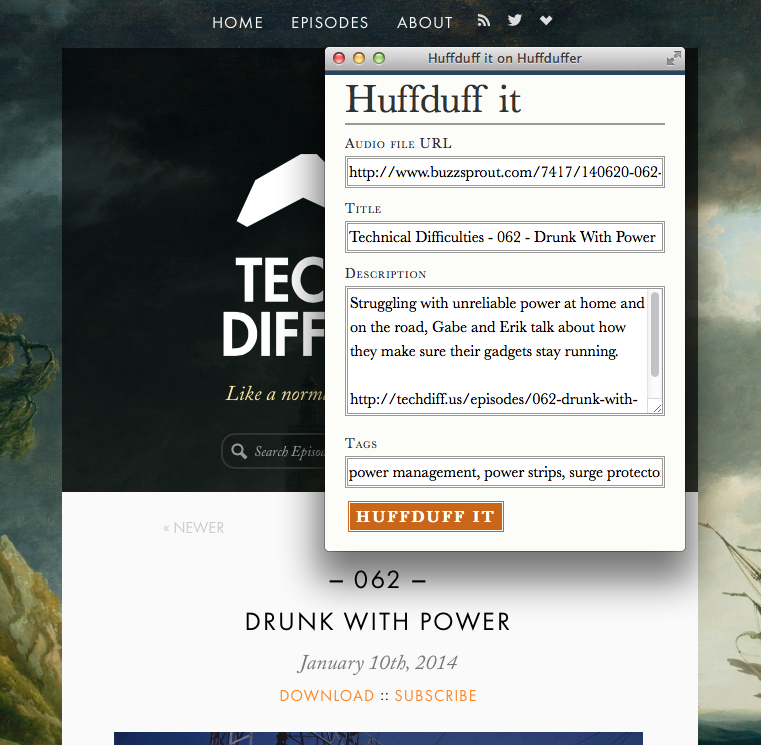
Now with more bookmarklet
Huffduff It!
I said there were three ways of getting things into Huffduffer, but there’s actually one more step we can take to make things as easy as possible for your Huffduffing users.
We’re going to add a “Huffduff It” button right on your episode page.
First, you’ll need to add the following lines to the <head> of your HTML page, preferably near the bottom:
1
2
3
4
5
6
7
8
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#huffduffer").click(function() {
window.open('http://huffduffer.com/add?popup=true&page='+encodeURIComponent(location.href),'huffduff','scrollbars=1,status=0,resizable=1,location=0,toolbar=0,width=360,height=480');
});
});
</script>
Next you’ll need to add a link with an id="huffduffer" attribute somewhere on each episode page. On our site, it looks something like this:
1
<a id="huffduffer">Huffduff It</a>
Essentially what we’re doing is loading the jQuery javascript library from Google (a step you can skip if you already load it), then tying the same script the bookmarklet uses to elements with an id of huffduffer.
Now, when your visitors click on the link, it will pop up a box just like the one in the bookmarklet, whether they’ve got it installed or not. If your visitor isn’t logged in, it will give them a login box in the same pop up.

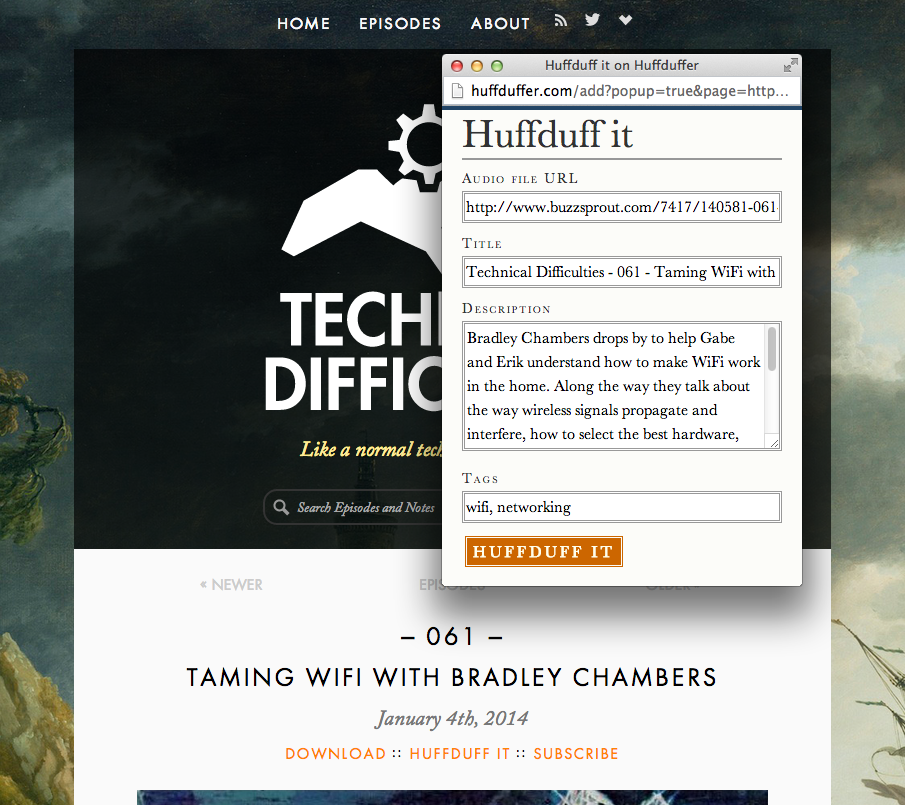
Huffduff it!
If you have any questions or suggestions, you can find me on Twitter or App.net. It’s always nice hearing from smart people.
